WEBVIEW2を使用してみる(1)導入編
IEのサポート終了に伴って、.NET系のツールで使用してきたWebBrowser コントロール(IEベースのWEBブラウザコントロール)を代替えしていく必要がありそうなので備忘録をぽちぽち。
調べるとEdge Cronium対応の新たなコントロールとしてWebView2が公開されているみたい。
早速サンプル作成してみて、WebBrowserの互換としての使い方やメリット・デメリットを探ってみたいとおもう。
今回は導入メモ。
開発環境
・ Windows10
・ Microsoft Visual Studio 2019 (VB .NET)
前準備
- (1)ランタイムのインストール
以下URLよりエバーグリーンの配布モードの手順を参照。
ページ内にランタイムのダウンロードリンクあり。
WebView2 ランタイムのダウンロード ページより
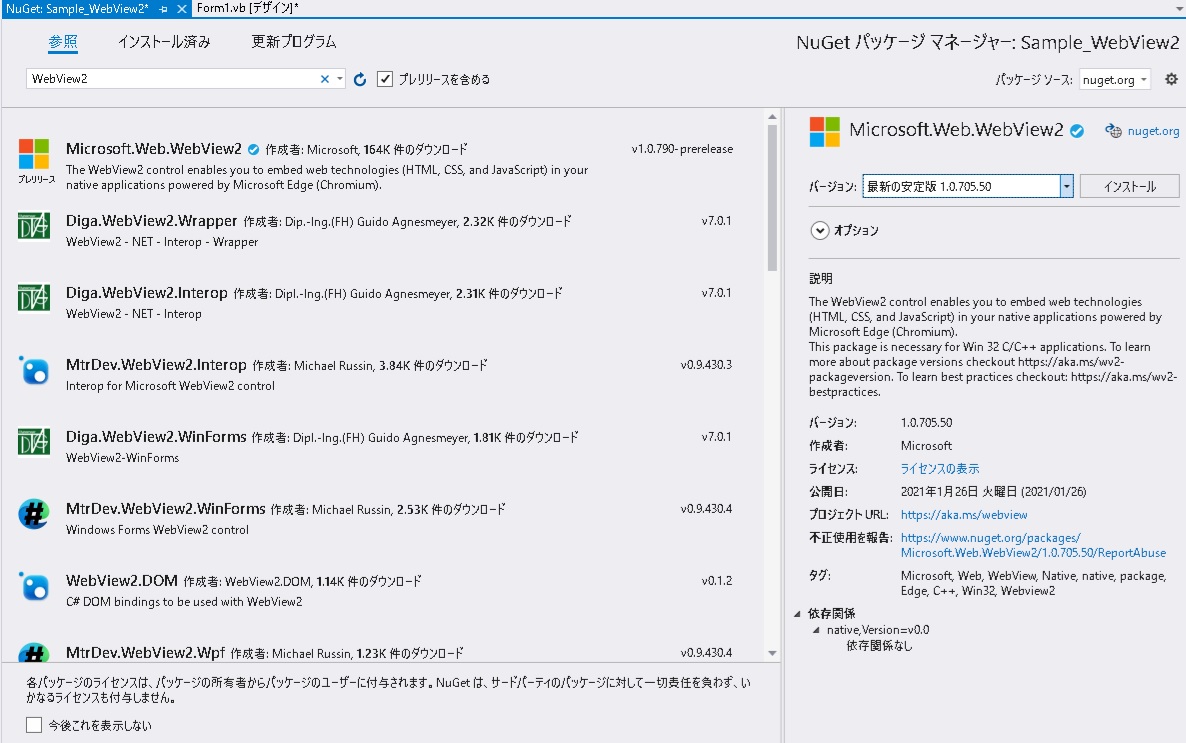
Get the Link ⇒Evergreen BootstrapperのインストールでMicrosoftEdgeWebview2Setup.exeをゲット - (2) NuGetパッケージマネージャーより WebView2のインストール
バージョンは 安定版の1.0.705.50にしました。
サンプルコード
Form1.vb
Imports Microsoft.Web.WebView2.Core
Imports Microsoft.Web.WebView2.WinForms
Public Class Form1
''' <summary>
''' フォームロード
''' </summary>
''' <param name="sender"></param>
''' <param name="e"></param>
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Try
'内部処理でコントロール配置するテストもかねてコードでオブジェクト作成してみる。
'ツールボックスにWebView2コントロール追加されてるのでデザインビューよりコントロール配置することも可能
Dim webview As WebView2 = New WebView2() With {
.Source = New Uri("https://www.google.com") '初回表示はGoogle
}
'コントロール配置
Me.Controls.Add(webview)
webview.Left = 0
webview.Top = 0
webview.Width = Me.Width
webview.Height = Me.Height
InitializeComponent()
'読込み完了時イベントを設定
AddHandler webview.NavigationCompleted, AddressOf WebView_NavigationCompleted
'メインフォームのサイズ変更時にWebViewも変更
AddHandler Me.SizeChanged, Sub()
webview.Width = Me.Width
webview.Height = Me.Height
End Sub
Catch ex As Exception
Debug.Print("[Error] : " & Now & " : " & ex.ToString)
End Try
End Sub
''' <summary>
''' URL読み込み完了時イベント
''' </summary>
''' <param name="sender"></param>
''' <param name="e"></param>
Private Sub WebView_NavigationCompleted(sender As Object, e As CoreWebView2NavigationCompletedEventArgs)
Try
If e.IsSuccess Then
MsgBox("サイト表示成功!")
End If
Catch ex As Exception
Debug.Print("[Error] : " & Now & " : " & ex.ToString)
End Try
End Sub
End Classひとまず表示はOKみたい。
あとはDOM操作とかブラウザ上のマウスイベントなんかの気になる処理部分を試してみたいと思います。どうもGetElementByIdとか使えないみたいなのでJavaScript埋め込んで間接的にとらないといけないとか。
ちょっと面倒そうですが、どんどん試していきたいと思います。


